Spørsmålet kommer fra “Tilsynet for Universell Utforming av IKT”. Fra 1. januar 2021 skal alle apper og nettsteder som omfattes av regelverket være universelt utformet. Og regelverket omfatter praktisk talt alle nettsteder, både i offentlig og privat sektor.
Hva vil det si at et nettsted skal være universelt utformet?
Det betyr at nettstedet skal kunne brukes av alle, uavhengig av alder, funksjonshemming og utdanningsnivå.
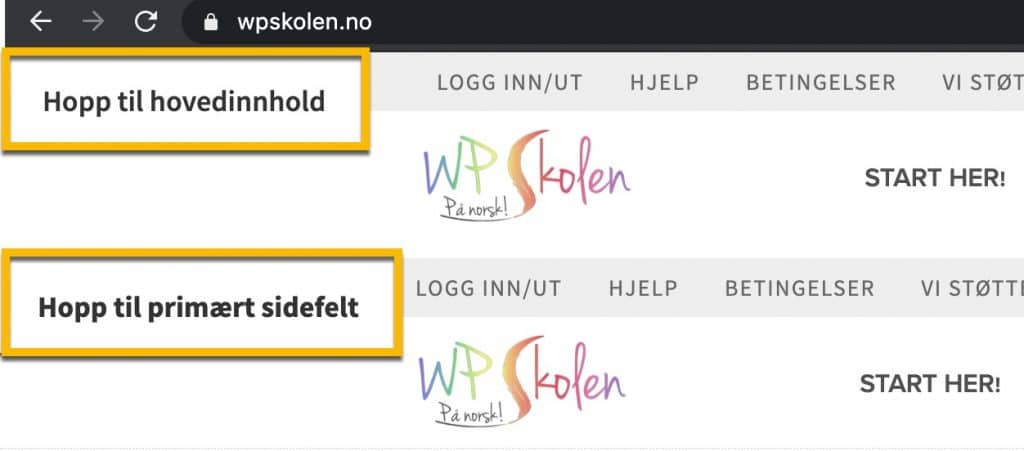
En blind eller synshemmet person, eller en som bare sliter med å bruke mus, skal kunne navigere på nettstedet ditt via tastaturet. Det skal være mulig å hoppe direkte til hovedinnhold eller f.eks til en sidebar, eller man skal kunne klikke seg fra link til link i en meny. Hele nettstedet skal være tilgjengelig fra tastaturet.
Dette er et eksempel på funksjonalitet som skal være kodet inn themet du bruker

Bruk theme som er “accessibility ready” – kodet for universell utforming.
Når regelverket kom i 2013, så var det kun noen få WordPress themes som var “accessibility ready”(som er den engelske betegnelsen for universell utforming). I dag er utvalget vesentlig større. På WP Skolen er det hovedsaklig to theme/rammverk vi anbefaler: Astra og Genesis. Begge tilfredstiller kravene pr i dag.
Ikke slutt å lese her, hvis du har valgt Astra eller Genesis. Det er nemlig fullt mulig å “ødelegge” et theme som i utgangspunktet er innenfor kravene.
Ting du må passe på selv!
Som sagt så er det fullt mulig å produsere innhold som ikke tilfredstiller regelverket, selv om man har et theme som er kodet iht kravene. Spesielt etter at blokkredigering ble standard i WordPress. Overskrifter har du alltid kunne bestemme rekkefølgen på selv, men nå har det også blitt veldig enkelt å overstyre farger. Og er man ikke bevisst på valgene man gjør, når man publiserer innhold, så er det fort gjort å rote seg bort!
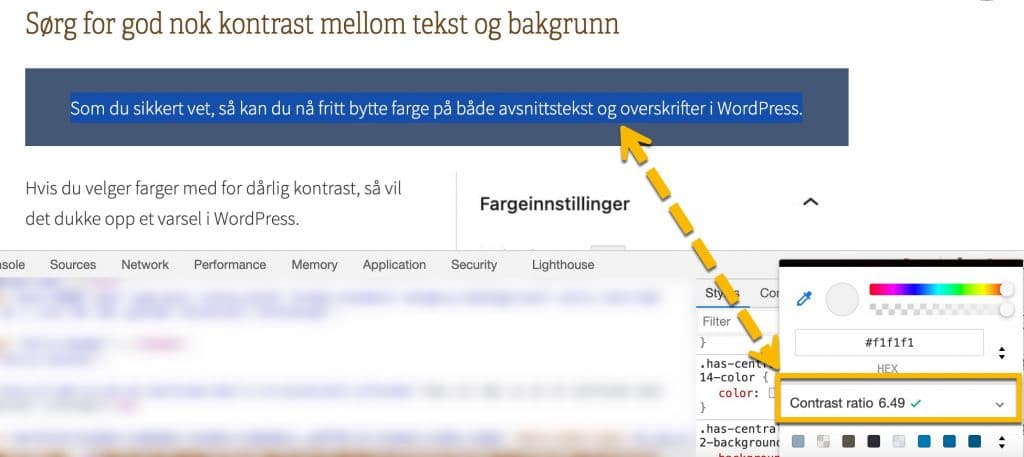
Sørg for god nok kontrast mellom tekst og bakgrunn
Som du sikkert vet, så kan du nå fritt bytte farge på både avsnittstekst og overskrifter i WordPress. Det gjør det mulig å overstyre farger i ett theme som i utgangspunktet er stylet med “riktige” farger.
Hvis du velger farger med for dårlig kontrast, så vil det nå dukke opp et varsel i WordPress.
Kravet til kontrast mellom tekst og bakgrunn når det gjelder universell utforming er:
- 4.5:1 for liten tekst
- 3.0:1 for stor eller fet tekst
Det finnes mange verktøy som kan hjelpe deg å sjekke kontrastforhold mellom farger. Her er en enkel kontrastsjekker: https://contrastchecker.com/
Det finnes også utvidelser til Chrome som kan brukes for å sjekke om nettsiden din oppfyller denne type krav, som f.eks: Wave Evaluation Tool.
Er du vant med å inspisere kode i Chrome, så kan du også bruke inspektoren. Men det krever at du vet hva du skal se etter.


Krav til overskrifter
All tekst på siden skal ha en såkalt meningsfylt rekkefølge. I praksis betyr det at du skal bruke overskrifter i riktig rekkefølge. En artikkel skal starte med en H1(overskrift 1 i WordPress), og den skal i utgangspunktet kun brukes en gang.
H2, H3 osv kan brukes flere ganger, men skal komme i logisk rekkefølge. Det vil si at en H3 overskrift skal komme etter en H2, en H4 etter en H3 overskrift osv.
Dette kan du lese mer om i denne artikkelen: Riktig bruk av overskrifter
Alt-tekst på bilder
Alt-tekst står for alternativ tekst, og betegnelsen brukes nettopp fordi teksten skal være et alternativ for de som ikke kan se bildene du legger ut.
Og det er først og fremst bildets hensikt som skal beskrives, ikke nødvendigvis HVA det er bilde av. Et eksempel jeg bruker i WP Basis kurset er dette bildet.
Bildet er av min bedre halvdel fra en sykkeltur i Toscana. Jeg brukte det i et blogginnlegg jeg skrev om denne turen, og da var alt-teksten følgende: Finn fikk leie en Pinarello sykkel fra Cicloposse i Pienza.
Men hva om hensikten hadde vært å vise fram Continental sin nye drakt for 2006 sesongen? Da burde alt-teksten kanskje ha vært: Finn viser her fram Continental sin nye drakt for 2006 sesongen – Bilde fra Pienza, Italia.

Nå i dag bruker jeg dette bildet som et eksempel på hvordan man skriver en alt-tekst i nettopp dette blogginnlegget. Da blir alt-teksten: Eksempel på korrekt bruk av alt-tekst på bilder evt. etterfulgt av – Bilde av Finn Pedersen på sykkeltur i Toscana.
Hva med bakgrunnsbilder?
Bakgrunnsbilder er ment å fungere som ren dekor, og skal derfor ikke ha en alt-tekst.
Teksting av video – er det et krav?
I følge regelverket er det ikke et absolutt krav at alle videoer er tekstet, men det er helt klart en fordel i de fleste tilfeller.
Det som er viktig(så langt jeg har forstått det) er å formidle innholdet, slik at det er tilgjengelig for alle. Et konkret eksempel der også: I mange av Ragnhild sine videoer her på WP Skolen, så er det ofte det hun snakker om som er viktig. Hun bruker ofte bilder i videoene for å illustruere det hun snakker om, men i praksis fjernes egentlig ingen stor verdi ved å kun høre lyden.
Da kan vi konvertere videoen til ren lydfil i tillegg, slik at den som tar kurset kan velge å høre på lydfilen i stedet.
De som ikke kan se bruker gjerne en skjermleser for å få lest opp teksten i stedet. Så om en video ikke er tekstet, så skal det finnes en tekstversjon i tillegg, som gir tilgang til samme innhold.
Lenker
Når du legger inn lenker til andre nettsteder, så bør du ha en beskrivende tekst i selve lenketeksten. Et konkret eksempel her også. La oss si at jeg vil linke til nettsidene til “Tilsynet for universell utforming av IKT” og regelverket vi nå snakker om. En dårlig måte å gjøre det på er:
Vil du lese mer om regelverket: Klikk her!
En vesentlig bedre måte vil være:
Hele regelverket finner du på nettstedet til “Tilsynet for universell utforming av IKT”
Hvis du linker til nedlastbare dokumenter, så er det også god praksis å legge inn dokumenttype og størrelse i lenketeksten. Da gir du leseren mulighet til å velge om h*n vil laste ned dokumentet fra mobilnettverk, eller om h*n vil vente til h*n er hjemme på en raskere og billigere nettlinje.
Eksempel: WP Skolens sjekkliste for nettsider, PDF – 4 MB
(Som sagt, bare et eksempel på tekst. Vår sjekkliste er på kun 142KB ;-))
Ett annet krav som gjelder lenker er at de skal være tydelig uthevet. En annen farge når man drar musa over er ikke nok, det skal være en helt tydelig markering av lenken. F.eks en understreking når man drar musa over lenken.
Universell utforming = Søkemotoroptimalisert!
Hvis du kan litt om søkemotoroptimalisering av tekst og bilder, så vil du se at det er mye av det samme som går igjen. Det er med andre ord win win å etterkomme disse kravene. Din nettside kan oppnå høyere ranking i søkemotorer, og mennesker med ulike funksjonshemminger kan få tilgang til alt innhold du publiserer på nettsiden din!
Stein i glasshus…?
WP Skolen sin nettside er på ingen måte perfekt. Hvis du bruker testverktøy, så vil du finne feil hos oss. Så denne artikkelen er ikke skrevet for å kaste stein. Vi har en jobb å gjøre vi også.
Hensikten er å sette UU på agendaen igjen, og ikke glemme at det finnes et regelverk. I 2013/14 var det mange webdesignere som hadde lettere panikk, men etterpå har det blitt veldig stille. Jeg må innrømme at jeg hadde glemt hele tidsfristen selv, helt til jeg fikk en påminnelse nylig! (Takk Kristin! :-))
Hele regelverket finner du her:
Tilsynet for universell utforming av IKT har nylig fått nye nettsider. Du finner den her: www.uutilsynet.no – Tilsynet for Universell Utforming av IKT. -.



